Una aplicación muy útil de Google Apps Script es formatear automáticamente texto en formato HTML. En mi caso particular he montado este sistema para escribir textos en japonés (nunca es fácil escribir esos símbolos endemoniados :D ), pero vosotros podéis modificarlo como necesitáis para formatear vuestros htmls como querais: introducir links, poner negritas, cambiar tamaños , aplicar cursivas, etc.. Con esta base podéis montar como queráis vuestro formateador html con Google Apps Script.
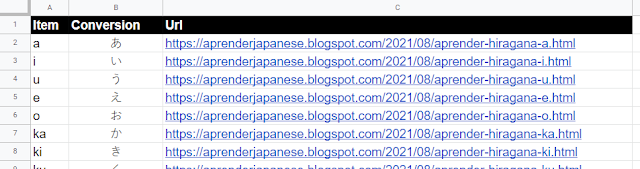
En nuestro caso completo hemos montado una web configurable en el que tenemos todos los símbolos japoneses con sus respectivos links, como os he dicho lo podéis adaptar a lo que necesitéis poniéndole más columnas para configurarle más condicionantes a vuestro formateo.
Dado que el producto final es una web que nos pedirá el texto que queremos formatear, tenemos parte de html y parte de gs. Aquí tenéis el código de ambos:
index.html
<!DOCTYPE html> <html> <head> <base target="_top"> <script> function Response(string) { document.getElementById("converted").innerHTML = string; } function Convert() { var text = document.getElementById("text").value; google.script.run.withSuccessHandler(Response).Convert(text); } </script> </head> <body> <div> <h2> Romaji -> Hiragana </h2> <p><textarea id="text"> </textarea></p> <p><button onclick="Convert()"> CONVERTIR </button></p> <p><div id="converted"> </div></p> </div> </body> </html>
Code.gs
function doGet() { return HtmlService.createTemplateFromFile('index') .evaluate() // El evaluate siempre debe estar antes del FrameOptions .setXFrameOptionsMode(HtmlService.XFrameOptionsMode.ALLOWALL); } function Convert(txt) { txt = String(txt.trim()); //Obtenemos la lista de conversiones de texto var values = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet().getDataRange().getDisplayValues(); var out = "<p>"; //Miramos de todas las posibles conversiones cual cuadra con nuestro texto. for(var i = 1 ; i < values.length ; i++) { var tag = values[i][0].trim(); var len = tag.length; var sub = txt.substring(0,len).trim(); if ( tag == sub ) { var char = values[i][1]; var url = values[i][2]; //Este código es especfico del ejemplo. En vuestro caso concreto puede necesitar cambios. if( char.length < 2 ) { out += "<a target='_blank' href='"+ url +"'>" + char + "</a>"; } else { out += "<a target='_blank' href='"+ url +"'>" + char.charAt(0) + "<small>" + char.charAt(1) + "</small>" + "</a>"; } //Nos quedamos con el texto todavía no procesado txt = txt.substring(len); //Volvemos a mirar desde el principio i=1; } } out += "</p>"; return out; }
Si queréis verlo funcionando lo tengo implementado en esta web de japonés
Cualquier duda , no vaciléis en hacerme llegar. Este proyecto es un poco más complejo de lo que os tengo acostumbrados.
Espero que os haya servido.
Nos vemos

No hay comentarios:
Publicar un comentario