Hay ocasiones en que nos puede resultar interesante poner un popup en un spreadsheet. Ya sea para mostrar información, para pedirle información al usuario o para permitir mostrar una pequeña web en el spreadsheet, los popups de Google Apps Script pueden ser de gran utilidad.
La forma de poder hacer popups con Google Apps Script se basa en cargar una web en un contexto modal y mostrarlo. Parece complicado pero realmente, es algo trivial.
Lo primero que necesitaremos es un html que es el que mostraremos en nuestro popup dentro del spreadsheet, aquí os dejo un ejemplo, pero en principio podríais poner cualquier web hecha en HTML5 que quisierais:
<!DOCTYPE html> <html> <head> <base target="_top"> </head> <body> <h1>Ejemplo de web en popup<h1> <select> <option value="1">Opcion 1</option> <option value="2">Opcion B</option> <option value="3">Tegucigalpa</option> </select> </body> </html>
Esta web se comporta exactamente igual que una web que podamos servir directamente desde un spreadsheet, así que nos permitirá hacer cosas como comunicar desde JavaScript con el Google Apps Script del servidor. Con esto, está claro que la potencia del sistema es extrema.
Como serviremos este html en un popup del spreadsheet con Google Apps Script? Fácil, vamos a usar la función showModalDialog para servir la web que queramos como un popup del tamaño que queramos.
function onOpen() { SpreadsheetApp.getUi().createMenu("SCRIPT") .addItem("ShowPopup","ShowPopup") .addToUi(); } function ShowPopup() { var html = HtmlService.createHtmlOutputFromFile('index').setWidth(300).setHeight(300); SpreadsheetApp.getUi().showModalDialog(html,"Ejemplo de popup"); }
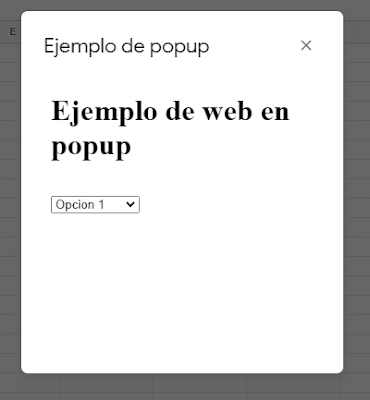
Si copiáis estos ficheros en vuestro proyecto y ejecutáis veréis algo de este estilo:
Como ya os habréis imaginado esto da una funcionalidad adicional a nuestros spreadsheets realmente brutal. Nos permite crear con HTML5 interficies de usuario profesionales ya sea para mostrar información o pedirla.
Bajo mi forma de ver, es una de las características más potentes de Google Apps Script, es un tema que no tiene límites ni fin.
Espero que te haya servido, y recuerda, no vaciles en hacerme llegar tus dudas
Nos vemos

Genial. La idea sería un popup dónde pregunté por ejemplo nombre apellido y los guarde en ese mismo sheet. Como se hace?
ResponderEliminarAlgo así¿? https://www.tutorialesgoogleappscripts.com/2021/06/introducir-datos-popup-google-apps-script.html
Eliminary si lo que necesito es que muestre un "link" URL que se encuentra en otra celda del documento, con el boton de abrir??
Eliminarte agradecere mucho tu ayuda
No te acabo de entender, podrías especificarlo un poco mejor?
EliminarNos vemos!
Hola, es posible crear un modal con un campo sencillo "ingrese contraseña" y que este modal no pueda ser cerrado por el usuario ni deje ver los contenidos detras, a menos que el usuario introduzca la contraseña correcta? gracias.
ResponderEliminarNo te quiero engañar pero hasta donde yo se los modal creo que siempre se pueden cerrar. Si encontrara algo te lo diria, pero no cuentes mucho con ello.
EliminarNos vemos!